Core Web Vitals, ou apenas Web Vitals, são um novo conjunto de métricas de desempenho que ajudam a destacar aspectos do desenvolvimento de páginas web que afetam a Experiência do Usuário (UX): carregamento da página, interatividade e estabilidade visual. O Google está preparado para fazer com que o Core Web Vitals faça parte da Atualização de Experiência de Página dentro de sua estratégia de marketing em 2021.
Estas métricas se centram em quando certos eventos se completam, incluindo o que é interativo ou visualmente afetado conforme estes eventos ocorrem, enquanto as páginas são carregadas até um ponto de estabilidade relativo à experiência do usuário. Isso significa que os valores de pontuação podem mudar à medida que os usuários interagem com sua página. Você obtém melhores pontuações quando os eventos ocorrem mais rapidamente ao longo dos intervalos de tempo de parada. Confira mais detalhes em nosso site.
Fatores do Google Core Web Vitals
As métricas de desempenho para cada estatística Web Vitals são classificadas de acordo com três resultados:
- Passes (Passou)
- Needs Improvement (Precisa melhorar)
- Fail (Falhou)
As métricas atuais são:
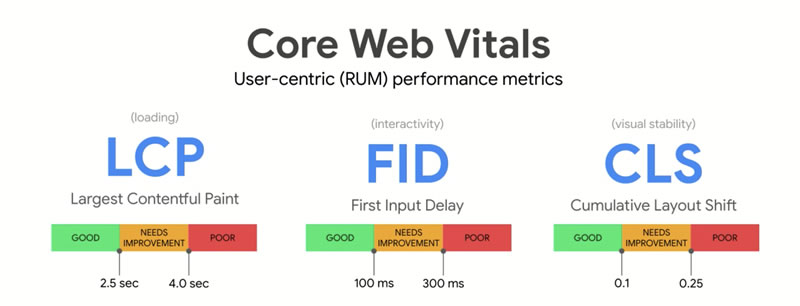
- Largest Contentful Paint (LCP). O intervalo de tempo entre o início de uma página e quando a maior imagem ou bloco de texto em um viewport do usuário é totalmente renderizado. Você pode ver a pontuação mudar conforme sua página é carregada e quando o conteúdo é visível, mas o maior nó ainda está no backlog ainda a ser exibido. Isto se torna mais perceptível quando a velocidade da conexão é acelerada.
- First Input Delay (FID). O tempo que leva para que uma página esteja pronta para a interatividade do usuário, o que significa que à medida que as páginas estão montando, quanto tempo leva para que a página responda a cliques, pergaminhos ou entrada de teclado processando seus manipuladores de eventos correspondentes. A interação do usuário pode ser significativamente retardada pelas tarefas do script principal de bloqueio de threads.
- Cumulative Layout Shift (CLS). A distância medida e a fração do viewport que muda devido à manipulação do DOM ou à falta de atributos de dimensão para os principais elementos de mídia. Quando não conseguimos definir as dimensões para nossas imagens heróicas, por exemplo, o texto em nossas páginas primeiro parece apenas ser deslocado, causando um “deslocamento” perturbador do layout de conteúdo para nossos usuários.
Os usuários do PageSpeed Insights (PSI) podem estar familiarizados com métricas semelhantes, muitas das quais vão ficar por aqui, embora talvez nem todas. Os principais Vitais da Web representam um ponto culminante dessas outras métricas e saem da complexidade da Developer Experience com eles. A simplicidade do Web Vitals tem o objetivo de cortar o ruído para que haja clareza bem-vinda e menos e mais grandiosas métricas a serem seguidas.
O Google planeja limitar as atualizações das versões anuais dos Web Vitals a fim de evitar que as postagens das metas se movam com demasiada frequência para os desenvolvedores de sites e SEOs, mas você pode esperar que o Google acrescente novas métricas ao longo do tempo. Parece que a próxima adição vai medir as animações das páginas; essa métrica está em desenvolvimento e não será introduzida este ano, por exemplo.
Como analisar as pontuações Core Web Vitals no Desktop e no Mobile

entendendo o core web vitals
Você obtém pontuações Web Vitals independentes entre dispositivos móveis (telefone) ou desktop / laptop. Em algumas ferramentas você pode especificar qual categoria de dispositivo você deseja executar uma consulta ou teste, e você pode alternar entre eles quando ambos estão disponíveis em uma ferramenta como o Google PageSpeed Insights.
PageSpeed Insights tem como padrão as estatísticas móveis, então você precisará mudar para a aba desktop a fim de ver a diferença entre a pontuação de uma página desktop e a de um celular.
O Google adicionou as métricas do Core Web Vitals aos relatórios do Console de Busca quando os dados de Experiência do Usuário Chrome estiverem disponíveis. Se você estiver acessando as pontuações de Vitais da Web dentro do Console de Busca, o painel de controle exibe ambas as categorias de dispositivos com pontuações em URLs cobertas por sua indexação. Você pode detalhar em grupos de páginas que são indicadas como tendo problemas.
Como parte de seu Chrome User Experience Report (CrUX), o Google expõe os dados de campo de mais de 18 milhões de sites que têm estatísticas suficientes para relatar os Vitais da Web. Os dados estão alojados no serviço BigQuery do Google, onde você pode consultar estatísticas destes sites que datam de vários anos atrás. As atualizações estão em andamento e disponíveis na segunda terça-feira de cada mês, após o acúmulo.
Para ver as pontuações do celular e do desktop usando o novo relatório CrUX, você precisará de ‘telefone’ ou ‘desktop’ como fatores de forma do dispositivo em suas instruções SQL.
Curiosamente, ‘móvel’ não funciona porque não é uma coluna e ‘tablet’ só raramente funciona devido à escassez dos dados especificados. Os dados do tablet podem ser vistos em consultas para a origem do Google (domínio), por exemplo, mas você não vai vê-lo para sites mais silenciosos.
Entendendo dados de laboratório vs. dados de campo
As condições podem resultar em pontuações extremamente variadas, e as pontuações podem literalmente mudar à medida que você navega pelas páginas. É importante entender como cada pontuação é tabulada, dado um determinado ambiente.
Você só pode realmente interpretar os resultados depois de determinar primeiro se você está olhando para os dados de laboratório ou de campo. Os dados de “laboratório” em “Vitais Web” são coletados via API do navegador como parte dos temporizadores de eventos de carregamento de página e aproximações matemáticas simulando a interatividade do usuário, enquanto os dados de “campo” são compostos das mesmas métricas coletadas das experiências reais do usuário navegando em suas páginas com os valores resultantes do temporizador de eventos sendo transmitidos para um repositório.
Tanto profissionais de SEO quanto desenvolvedores podem acessar dados de laboratório em tempo real usando PSI, WebPageTest, Chrome Dev Tools, e através de uma nova extensão do navegador Chrome “Web Vitals”. O PSI e o WebPageTest contam suas pontuações de eventos de carregamento de página e aproxima os atrasos de interatividade da página, contando os tempos das tarefas de script de bloqueio de threads.
As ferramentas de dados de laboratório são incrivelmente úteis em seu fluxo de trabalho para relatórios e melhoria das pontuações. Elas devem fazer parte de seu arsenal de SEO. Para os desenvolvedores, se apenas um punhado de templates alimenta seu website, então estes dados de laboratório podem ser tudo o que você precisa regularmente, a menos que você comece a ver problemas nos dados de campo que o pegam desprevenido.
Você pode introduzir a biblioteca Web Vitals JavaScript ao seu fluxo de trabalho e ao seu pipeline de testes. Disponível via CDN, a biblioteca pode ser incluída no HTML de produção e escrita para transmitir dados de campo coletados independentemente para onde você quiser reuni-los para relatórios. O código de exemplo demonstra como fazê-lo para transmitir as pontuações para o Google Analytics.
O Lighthouse também vem com vários pontos de acesso que podem ser úteis em seu fluxo de desenvolvimento e inclui vários testes adicionais que podem ajudar a garantir sua aderência aos padrões modernos da web. O Lighthouse pode ajudá-lo a depurar situações em que você esteja solucionando problemas de Web Vitals.
Comparando os resultados de laboratório com os dados de campo. Os navegadores modernos que começam com o Chrome medem como os usuários realmente experimentam seu website na natureza através da API JavaScript embutida. Você pode acessá-los com qualquer JavaScript, ou escolher uma das bibliotecas do Google modificadas de acordo com suas necessidades. O Google coleta e, conforme observado, expõe os dados de campo dos usuários do Chrome para seu relatório CrUX e, às vezes, utilizando as mesmas APIs do navegador.
Há algumas maneiras diferentes de acessar ou visualizar os dados do CrUX. Você pode utilizar conectores de saída BigQuery para outros serviços do Google para gerar painéis de controle, como um conector pré-construído para o DataStudio.
É mais fácil acessar os dados de campo quando você confirma que seu site tem dados de campo no CrUX, verificando a propriedade de seu site com o Console de Busca do Google. Lá, o painel exibe os dados de campo com uma interface que permite que você faça drill down com cliques em vez de escrever consultas SQL.
Alternativamente, você pode simplesmente usar PSI que lhe fornece dados que vão até 28 dias atrás. A API que conduz esse relatório de recência de verificação rápida é também uma biblioteca JavaScript de código aberto independente que você pode trazer para seu fluxo de trabalho de desenvolvimento, ou usar para alimentar um painel de aplicativos. Ela pode servir como um aplicativo autônomo onde, para demonstração, um desenvolvedor já criou um front-end escorregadio para ele.
Relatórios de Soluções de Problemas do Core Web Vitals
Devido à natureza dinâmica de alguns dos timings e como eles são coletados, você sempre precisará verificar os dados do laboratório correlacionando os dados de campo para que você possa depurar discrepâncias. Por exemplo, as cargas de páginas subsequentes podem variar seus valores de resultado ao usar a Extensão de Vitais da Web. Isto pode acontecer por um par de razões.
Seu navegador é capaz de montar recursos mais rapidamente na atualização, em virtude da utilização de sua própria reserva de cache. Além disso, a extensão é capaz de acumular valores interativos à medida que você navega na página de uma forma que seja útil para aproximar dados de campo do mundo real, em vez de calcular uma pontuação somando os tempos das tarefas de script de bloqueio de threads.
Para obter resultados locais mais precisos usando as ferramentas Web Vitals Extension e Chrome Dev Tools, lembre-se de esvaziar seus dados de cache ou contorná-los com shift-refresh ao mover-se rapidamente com o navegador da Web em seu fluxo de trabalho. Outra dica é carregar ‘about:blank’ antes de iniciar uma sessão de gravação de desempenho em Dev Tools para um início limpo do relatório.
Idealmente, as pontuações de laboratório e de campo não diferem muito sem uma boa razão. Sempre que você fizer mudanças significativas, seus resultados de laboratório estarão à frente de seus dados de campo. Isso significa que se você vir que os testes falharam no campo e tiver melhorado os resultados do laboratório para passar, ou você precisa ser paciente para que os dados de campo alcancem ou empurrar os dados de campo independentemente para a Analytics para verificá-los.
Você pode imaginar que a pontuação de dados de campo mais complicada para emular localmente seria CLS. Este não é necessariamente o caso. Você pode definir uma opção para colar uma sobreposição de Vitais da Web usando a Extensão Chrome onde, ao interagir com a página, você pode observar as mudanças de pontuação à medida que navega.
Isto funciona também para o FID. A pontuação do FID começa vazia. Com a interação da primeira página (clique, scroll ou entrada de teclado), os tempos das tarefas de bloqueio de linha são adicionados a esse momento – que se torna sua pontuação.
Finalmente, as informações altamente detalhadas nas ferramentas Chrome Dev permitem que você resolva problemas de CLS a um nível de granulação fina com gravação e reprodução de desempenho. Procure a seção “Experience” (Experiência) que produz os deslocamentos do CLS na gravação. Há também uma configuração para destacar os turnos no visor usando um flash azul que envolve os elementos à medida que eles se deslocam e adiciona à sua pontuação.
Para saber mais detalhes, conheça o Page Speed Academy, o curso de otimização de WordPress.




